Améliorez l’expérience utilisateur de votre site avec le loader CSS

La première impression que laisse un site web sur ses utilisateurs est souvent déterminante. Quand une page prend du temps à se charger, chaque seconde compte. Le risque est simple : si les utilisateurs se lassent, ils risquent de quitter votre site avant même d’avoir vu son contenu. C’est là que le loader CSS entre en jeu. Bien que souvent sous-estimées, ces petites animations de chargement peuvent être décisives pour retenir l’attention des visiteurs et assurer une expérience utilisateur plus fluide et agréable. Pour les entreprises et professionnels du secteur digital, ces animations ne sont pas seulement des détails esthétiques, mais des outils stratégiques qui contribuent à réduire les taux de rebond et à augmenter l’engagement.
Dans cet article, nous explorerons l’importance des animations de chargement CSS, ainsi que les bonnes pratiques pour les implémenter efficacement. Nous verrons aussi comment elles peuvent vous aider à améliorer l’expérience utilisateur tout en optimisant les performances de votre site. Face aux défis actuels de la concurrence en ligne et aux exigences des utilisateurs en matière de rapidité et de fluidité, il est essentiel de comprendre comment tirer parti de ces outils pour créer une expérience inoubliable et réussie.
Pourquoi les loaders CSS sont cruciaux pour votre site web ?
Les loaders CSS jouent un rôle crucial dans la perception de votre site par les utilisateurs. Lorsqu’une page met du temps à se charger, il est essentiel de maintenir l’attention des visiteurs en utilisant des animations subtiles et agréables. Ces animations permettent d’indiquer aux utilisateurs que le contenu est en cours de chargement, ce qui les incite à patienter plutôt que d’abandonner le site.
Le rôle des Loaders CSS dans l’expérience utilisateur
- Réduction de la frustration liée à l’attente :
Plutôt que de laisser les utilisateurs face à une page vide ou figée, une animation de chargement bien pensée offre une impression de progression. Cela permet de maintenir une perception positive du site, car les visiteurs se sentent informés et engagés dans le processus de chargement.
- Réduction du taux de rebond :
Les sites qui utilisent des animations de chargement CSS efficaces parviennent souvent à réduire leur taux de rebond. Une animation attrayante et bien intégrée peut transformer une expérience potentiellement négative en une occasion de renforcer l’image de marque et de créer un lien émotionnel avec l’utilisateur. Par exemple, une animation personnalisée qui reflète les valeurs de l’entreprise peut aider à communiquer un message subtil, renforçant ainsi l’identité visuelle.
Les conséquences d’une mauvaise expérience de chargement
- Absence d’indicateur de chargement :
Une absence totale d’indicateur de chargement ou une animation mal conçue peut nuire à l’expérience utilisateur. Les visiteurs peuvent avoir l’impression que le site est défectueux ou peu fiable, ce qui les pousse à partir rapidement. Dans un environnement digital où la concurrence est féroce, perdre des utilisateurs en raison de délais de chargement mal gérés peut avoir des conséquences graves sur les performances de votre site.
- Accentuation de l’impatience des utilisateurs :
Des études montrent que les utilisateurs s’attendent à ce qu’une page se charge en moins de trois secondes. Chaque seconde de plus augmente considérablement le risque qu’ils quittent le site. L’absence d’un loader CSS ou un loader mal conçu peut exacerber cette impatience et amener les utilisateurs à abandonner le site. En revanche, un loader bien pensé offre un retour visuel clair, rassurant les utilisateurs et indiquant que le site est en cours de chargement. C’est un moyen efficace de maintenir l’engagement, même en présence de retards.
Exemples de loaders CSS pour votre site
1. Bubble Gum Loader :
Un loader minimaliste qui utilise des bulles de couleur pour créer un effet de gonflement et de dégonflement, rappelant une bulle de chewing-gum. L’animation est fluide et apporte une touche ludique.
See the Pen
Bubble Gum Loader by ilithya (@ilithya)
on CodePen.
2. Minimal Dot Spinner :
Une série de points minimalistes tourne en cercle pour simuler le chargement. L’animation est légère, idéale pour des designs épurés.
See the Pen
Loaders by Aaron Iker (@aaroniker)
on CodePen.
3. Spinning Lines :
Un loader avec trois lignes qui tournent les unes autour des autres, créant une impression de mouvement circulaire. Le style est moderne et hypnotique.
See the Pen
CSS Loader by Derek Morash (@derekmorash)
on CodePen.
4. Sit ‘n Spin :
Une animation de type spinner utilisant un SVG intégré. L’effet est subtil mais agréable, avec un mouvement continu qui capte l’attention.
See the Pen
Sit ‘n Spin by Wayne Elgin (@esjay)
on CodePen.
5. Helix CSS Loader :
Une animation en forme d’hélice, évoquant une double hélice d’ADN. Idéal pour les sites en rapport avec la science ou la technologie.
See the Pen
Helix CSS Loader by Jerry Low (@jerrylow)
on CodePen.
6. Pure CSS Loader – Box Spin :
Un simple loader CSS utilisant une boîte tournante. Le design est minimaliste, adapté aux projets nécessitant une animation légère.
See the Pen
Pure Css Loader – Square by Robert Borghesi (@dghez)
on CodePen.
7. Colorful Spinner :
Un spinner aux couleurs vives qui tourne rapidement, offrant une animation colorée et dynamique pour les pages web.
See the Pen
CSS3 Loading Spinner by Iván Villamil (@ivillamil)
on CodePen.
8. Progress Bar Loader :
Ce loader montre une barre de progression animée, indiquant visuellement l’avancement du chargement. Parfait pour des applications nécessitant un retour utilisateur clair.
See the Pen
iOS CSS spinner by victordg (@vdel26)
on CodePen.
9. Dot Transform Loader :
Un loader simple avec un point central qui se transforme en différents symboles. L’animation est douce, idéale pour une transition de chargement.
See the Pen
Css loader by Stephen Richard (@stephenrichard)
on CodePen.
10. Rotating Square Loader :
Un loader utilisant un carré rotatif qui change de taille, créant un effet visuel intéressant. Parfait pour des interfaces modernes et épurées.
See the Pen
CSS Loader by Paolo Duzioni (@Paolo-Duzioni)
on CodePen.
Comment créer un loader CSS simple ?
Les animations de chargement CSS sont relativement simples à mettre en œuvre, même pour ceux qui n’ont pas une grande expérience en développement web. Créer une animation de chargement de base peut se faire en quelques étapes simples, en utilisant des propriétés CSS telles que @keyframes et animation pour créer des effets visuels attrayants.
Les étapes pour développer une animation de chargement CSS simple
1. Définir la structure HTML de base :
Pour commencer, vous aurez besoin d’un élément HTML qui servira de conteneur pour l’animation de chargement. Cela peut être un simple div qui contiendra l’animation.
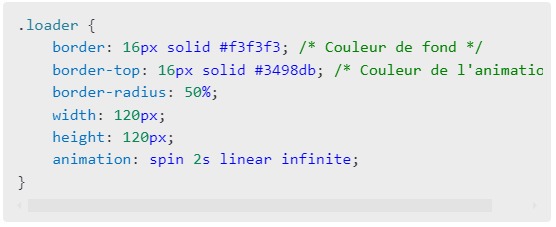
2. Ajouter des styles CSS pour l’élément :
Ensuite, vous devrez styliser cet élément pour lui donner une forme et un aspect visuel spécifiques. Voici un exemple de code CSS qui crée un cercle rotatif.
3. Créer l’animation avec @keyframes :
Enfin, définissez l’animation à l’aide de la règle @keyframes. Dans cet exemple, l’animation fait tourner le cercle pour donner l’impression qu’il est en chargement.
Avec ce code, vous obtenez un simple loader CSS en forme de cercle rotatif qui peut être utilisée sur votre site pour informer les utilisateurs que le contenu est en cours de chargement.
Autres idées d’animations CSS simples et efficaces
Outre l’exemple ci-dessus, il existe de nombreuses autres façons de créer des animations de chargement efficaces avec CSS. Par exemple, vous pouvez utiliser des formes géométriques, des effets de clignotement ou encore des animations de texte. L’important est de choisir une animation qui s’intègre harmonieusement avec le design global de votre site et qui offre une expérience agréable aux utilisateurs.
Les meilleures pratiques pour les animations de chargement CSS
Pour garantir que les animations de chargement apportent une réelle valeur ajoutée à l’expérience utilisateur, il est essentiel de suivre certaines meilleures pratiques. Ces pratiques permettent de s’assurer que les animations sont à la fois fonctionnelles, esthétiques et optimisées pour les performances.
Optimisation de la performance des animations
- Minimiser l’impact sur les performances :
Les loaders CSS doivent être légères et ne pas impacter négativement les performances du site. L’utilisation excessive d’animations complexes ou de nombreuses propriétés CSS gourmandes en ressources peut ralentir le site : ce qui va à l’encontre de l’objectif initial. Utilisez des animations simples et limitez les éléments en mouvement pour garantir un chargement fluide.
- Préférer les animations matérielles :
Les animations matérielles (hardware-accelerated animations) telles que transform et opacity sont plus performantes, car elles sollicitent le GPU (processeur graphique) au lieu du CPU (processeur central). Cela permet d’obtenir des transitions plus fluides sans affecter les performances globales du site.
Conseils pour choisir la bonne animation selon le contexte
- Adapter l’animation à l’identité du site :
L’animation de chargement doit être en adéquation avec le style général du site. Par exemple, un site d’entreprise peut opter pour une animation sobre et professionnelle, tandis qu’un site de jeux vidéo pourrait utiliser une animation plus dynamique et colorée. Le choix de l’animation doit refléter l’identité visuelle et les valeurs de la marque.
- Éviter les animations distrayantes :
Bien que l’animation doive être attrayante, elle ne doit pas être trop distrayante. L’objectif est de retenir l’utilisateur sans pour autant détourner son attention du contenu principal une fois celui-ci chargé. Choisissez des animations subtiles qui ne perturbent pas l’expérience globale de navigation.
Intégration fluide avec le reste du design du site
- Assurer une transition harmonieuse :
Lorsque le contenu est chargé, l’animation doit disparaître de manière fluide, sans à-coups ni transitions abruptes. Utilisez des effets de fondu (fade-out) pour faire disparaître l’animation, créant ainsi une transition harmonieuse vers le contenu principal.
- Tester l’animation sur différents appareils :
Les loaders CSS doivent être testées sur différents appareils et navigateurs pour garantir une expérience cohérente pour tous les utilisateurs. Les différences de performances entre les appareils peuvent affecter la fluidité des animations. Assurez-vous que votre animation fonctionne bien sur les appareils mobiles, les tablettes et les ordinateurs de bureau.
Ces meilleures pratiques vous aideront à créer des animations de chargement CSS qui améliorent l’expérience utilisateur tout en restant performantes et bien intégrées au reste du site.
Créez un loader CSS efficace pour améliorer l’expérience utilisateur
Le loader CSS joue un rôle essentiel dans la création d’une expérience utilisateur engageante et agréable. Il permet non seulement de réduire la frustration des utilisateurs lors des temps d’attente, mais également de renforcer l’identité visuelle de votre marque. En choisissant des animations adaptées au contexte de votre site, en les optimisant pour la performance et en les intégrant harmonieusement au design global, vous pouvez véritablement transformer une potentielle faiblesse (le temps de chargement) en un atout.
N’oubliez pas que chaque seconde compte lorsqu’il s’agit de garder l’attention des visiteurs sur votre site. Pour maximiser les avantages des animations de chargement, il est crucial de suivre les meilleures pratiques que nous avons explorées. Grâce aux exemples présentés dans cet article, vous avez désormais plusieurs idées d’animations que vous pouvez implémenter et adapter selon vos besoins.
Prêt à donner vie à vos pages avec des animations de chargement CSS efficaces ? N’hésitez pas à collaborer avec des partenaires spécialisés comme Softibox pour optimiser vos animations et créer des expériences utilisateur mémorables. N’hésitez pas à nous contacter !