Technologie Web 2.0

Le terme « Web 2.0 » est généralement utilisé pour désigner une évolution d’un Web statique et Unidirectionnel vers un réseau dynamique et interactif, caractérisé par une large participation des usagers à la création et à l’échange de contenu.
Voici quelques Spécifications d’un site web 2.0
Graphisme
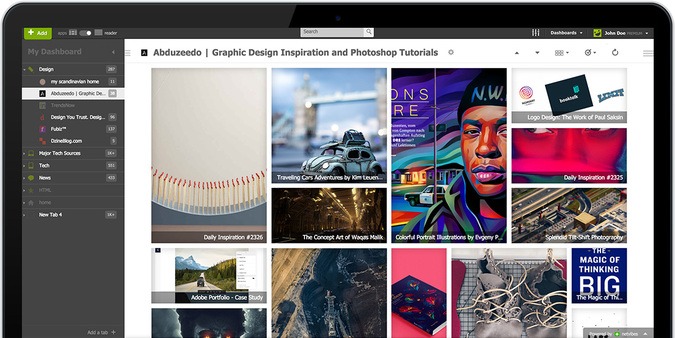
Vient ensuite le graphisme. La tarte à la crème, dans ce domaine, consiste en un fond blanc (l’influence iPod ?) ou dégradé très clair, flanqué d’un logo coloré utilisant une typographie arrondie. Les « blocs » de contenus arrondissent eux aussi les angles, et la palette de couleur est très colorée. L’ensemble offre un abord sympathique, parfois enfantin, qui renforce la simplicité voulue de la navigation, voici quelques exemples d’effet qui caractérise l’interfaces d’un site de style web 2.0 : slider, thickbox, lightbox tous du Jquery
De l’Ajax dans le moteur
La star est sans conteste Ajax, qui combine deux standards de publication Web : JavaScript et XML (Ajax est l’acronyme d’Asynchronous JavaScript And XML). Ce langage évite notamment les temps de chargement (il est possible d’afficher dynamiquement du contenu nouveau sans recharger la page ou de pré charger des images), et permet notamment de concevoir des interfaces dites « riches ». Google Maps et Netvibes, par exemple, sont basés sur Ajax.
La navigation
La navigation sur les sites Web 2.0 est légère : pas de barre verticale, plutôt un menu horizontal pas trop chargé et/ou une information organisée par « blocs », espacés entre eux. L’autre caractéristique, vraiment spécifique, ce sont les « nuages de tags », suite de mots-clés placés les uns à la suite des autres dans un espace dédié, représentant une liste des sujets abordés sur le site, et dont la taille et la couleur dépendent de leur popularité. Ils sont employés pour identifier les sujets les plus importants et faciliter une navigation rapide
Matthieu de Softibox






