3 façons d’être mobile friendly


Nous sommes en 2015. Si vous n’avez pas mis à jour le design de votre site dans les deux dernières années, il y a de fortes chances que votre site ne soit pas adapté aux mobiles. Pour vérifier rapidement si c’est le cas, rendez-vous sur votre site et changer la taille de votre navigateur. Si une barre de défilement horizontale apparaît tout en bas de votre navigateur et que l’affichage de votre site est “coupé“ , c’est que avez un site dit fixe. Les sites fixes ont une largeur définie, une taille et une disposition de sorte que l’affichage ne change pas en fonctions des résolutions et des appareils utilisés.
Mobile quoi???
Récemment, vous avez peut-être souvent entendu parler du terme “mobile-friendly“ autour de vous. Actuellement c’est le terme “IN“ dans la sphère du SEO, et ce depuis que Mister GG a annoncé officiellement sa prise en compte dans ses pages de résultats de recherche. Quoi ? Où ? Comment ???? Ne vous inquiétez pas pour le moment (quoi que…) car cette disposition n’impacte que (pour le moment) les recherches via mobile, mais rien ne nous garantit que ça s’arrêtera là. En effet, rien n’empêche Google de mettre en place ce critère sur les recherches effectuées via ordinateur. Mais pour le moment, l’heure n’est pas à la panique (même si votre audience est principalement mobile) car cette mesure n’est pas encore entrée en vigueur. Par contre vous aurez jusqu’au 21 Avril 2015 pour être “mobile-friendly “ (quoi ? comment ça pas de panique !! Avril c’est déjà le mois prochain).
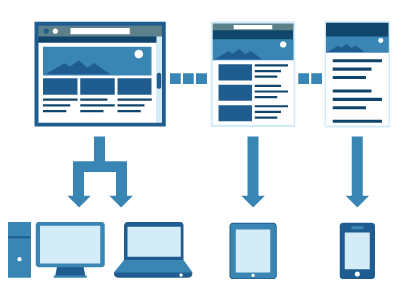
Bon. De jolies phrases c’est bien, mais qu’est-ce que le mobile-friendly ? Et bien, être mobile-friendly c’est penser aux mobinautes et leur smartphone et tablette en leur fournissant des sites adaptés à leur petits appareils. Pour ce faire, il existe 3 moyens : le responsive design (RWD), l’adaptative design (AWD) ou la version mobile.
Responsive Design VS Adaptive Design VS Mobile Website
Connaître et maîtriser la différence entre ces 3 solutions et important et permettra de mieux prendre une décision lors de votre migration vers le mobile-friendly. Chaque option a ses (dés)avantages, et vous aurez besoin de décider quel type de site mobile-friendly convient le plus à votre business, ou plus précisément à votre clientèle.
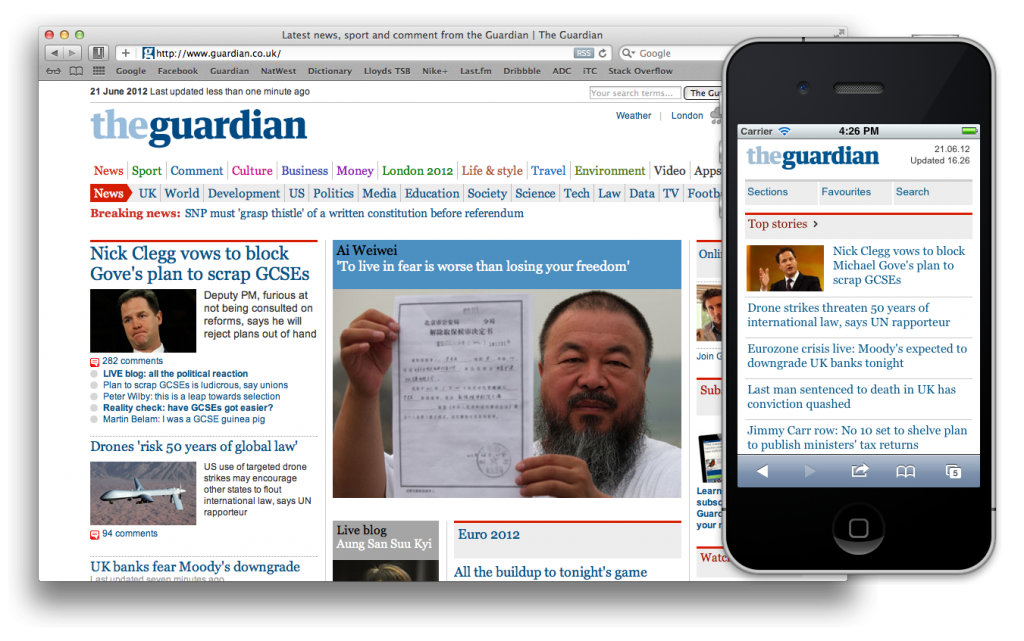
1. Responsive design
Plus
- Pas besoin de nouveau domaine car c’est juste un changement du design du site existant.
- L’affichage et la disposition des différents éléments se feront en fonction de la taille du navigateur.
- Parfait pour le sites pas trop compliqués avec des habitudes utilisateur similaires entre ceux sur mobile et ceux sur PC, vu que c’est le même contenu qui leur est servi – juste un optimisation pour l’appareil de l’utilisateur.
Moins
- Comme on a exactement le même site sur mobile ou sur PC, on aura les mêmes contenus et complexité que la version PC, juste une modification de l’affichage. Ceci signifie que si le site initial est assez lourd, la version mobile pourrait rencontrer des inconvénients de lenteur. Du point de vue moteur de recherche, Google peut pénaliser les sites lents car il les juge comme négatif pour une excellente expérience utilisateur. Du côté utilisateur, un site lent aura également de forts taux de rebonds sur mobile.
- Risque que certaines images ne soient pas biens réadaptées

2. Adaptative design
Plus
- Tout comme le Responsive, c’est juste un changement de la manière dont le site sera affiché. Il n’y aura donc pas besoin d’un nouveau domaine pour présenter cette version aux mobinautes.
- Vous pouvez choisir des résolutions d’appareils et user-agent (* voir définition Wikipedia) spécifiques. Vous pouvez donc choisir quoi afficher pour les utilisateurs du nouveau iPhone 6 ou de la GalaxyTab, ou de tout autre modèle de smartphone et tablette. Il existe même de sites (dont je ne présenterais pas ici) qui proposent des prix plus élevé si le visiteur est sous iPhone, ceci du fait que les Apple-addicts sont plus prédisposés à être prêt à dépenser plus.
- Possibilité de présenter des images et contenus plus petit pour réduire le temps de chargement sur les mobiles à connexion restreinte. Possibilité également de détecter les dernières générations de smartphone et leur présenter des images à haute définition.
- Peut incorporer des fonctionnalités de Responsive Design. C’est une approche assez commune afin d’avoir plus de flexibilité.
Moins
- Besoin d’énormément d’optimisation pour configurer et présenter les contenus en fonction des appareils utilisés pour avoir un rendu convenable sur tout type de mobile.
- Modéliser chaque disposition et la manière dont le contenu sera présenté sur les différentes résolutions des mobiles est une tâche archi-chronophage.
- Challenge de taille pour la mettre en place pour les sites assez conséquents du fait qu’il faudra configurer chaque page pour chaque appareil pour tirer le meilleur profit de l’Adaptative Design.

3. Mobile website
Plus
- Vous donner le choix aux utilisateurs de choisir quelle version ils vont visiter : desktop ou mobile.
- Plus grande personnalisation de l’expérience utilisateur, car pas de restriction au niveau des éléments à présenter vu que c’est indépendant de la version desktop.
- Littéralement une copie mobile-friendly du site. C’est un autre site ayant comme objectif de présenter aux utilisateurs le meilleur moyen de visiter le site à partir d’un mobile
- Vous pouvez automatiquement rediriger chaque page du site vers sa version mobile, si l’utilisateur est détecté comme utilisant un mobile.
Moins
- Besoin d’un nouveau (sous-)domaine, ce qui augmente les coûts de maintenance et de mise à jour.
- Possible désavantage SEO si mauvaise configuration, ceci étant dû à la présence de plusieurs redirections à faire, et la non mise en place de la balise canonical proprement peut causer un problème de contenu dupliqué.
- Peut rencontrer des soucis au niveau des partages et liens. Supposons qu’un client potentiel sur desktop aïe à visiter le site après avoir reçu un lien d’un ami sur version mobile. Il pourrait être confus/mécontent d’avoir à visiter le site en version mobile alors qu’il est sur desktop

Personnellement, je pense que le Responsive Design est le plus adapté pour la majorité des sites actuels, surtout pour les e-commerce. Pourquoi? Et bien parce que c’est la solution la moins onéreuse, et que sa configuration peut se faire plus rapidement par rapport aux autres solutions présentés. Par contre, lors de la mise sous Responsive d’un site, il faudra veiller à:
- bien optimiser les images
- optimiser le temps de chargement sur desktop ET sur mobile, le second dépendant principalement du premier
- tester le Responsive sur plusieurs smartphones, car iOS et Androïd ne sont pas les seuls OS mobiles utilisés même si ceux-ci représentent 86% du marché total
- disposer d’un téléphone chinois pour tester, car ceux-ci ont une popularité croissante auprès des mobinautes européens
Quand vous serez prêts à franchir le pas du mobile-friendly, nous serons ravis de vous aider. Softibox a réalisé plusieurs sites en responsive design et nous serions ravis d’en faire de même avec le vôtre.
Si vous avez des questions ou remarques, n’hésitez pas à nous contacter ou à laisser un commentaire. Sur ce je vous remercie de m’avoir lu, et vous souhaite bonne chance dans votre business.